最後更新日期2019.4.13待更新
Vue.js的特色:
- 輕量化
- MVVM架構 ( Model / View / ViewModel )
- Two-Way-Binding(雙向綁定)
- component
vue通常拿來製作SPA。SPA是什麼?
一頁式網站,只有一個html檔案利用js轉跳不同component
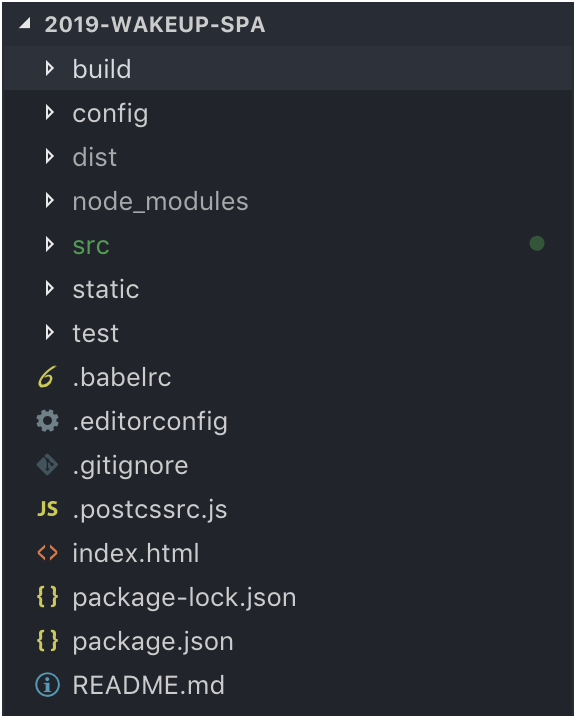
#vue-cli 基本架構以webpack為例

- package.json:專案套件/npm執行指令
- build & config:webpck設定檔
- src
– main.js & app.vue:vue-loader將vue轉為js
– components:放vue component
– assets:放靜態檔案,如image等
- vue-router包含:path / component / name
- router切換有2種方式:
1. <router-link>:包含tag / to
to:path / name(指定router的name) / params
params : 動態配置路由 和path不能同時出現,要與name搭配。
2. this.$router.push:寫在function內 - 巢狀路由:添加children
- redirect:重新導向
內建Hot reload修改程式碼後不用按F5可即時更新
參考資料來源:菜菜菜的 Vue 30天https://ithelp.ithome.com.tw/users/20107702/ironman/1904