這學期的博物館與程式設計課程,延續上一學期的技術與概念,並以視覺與展示設計為主軸,請學生以「無界塾」為主題策展。
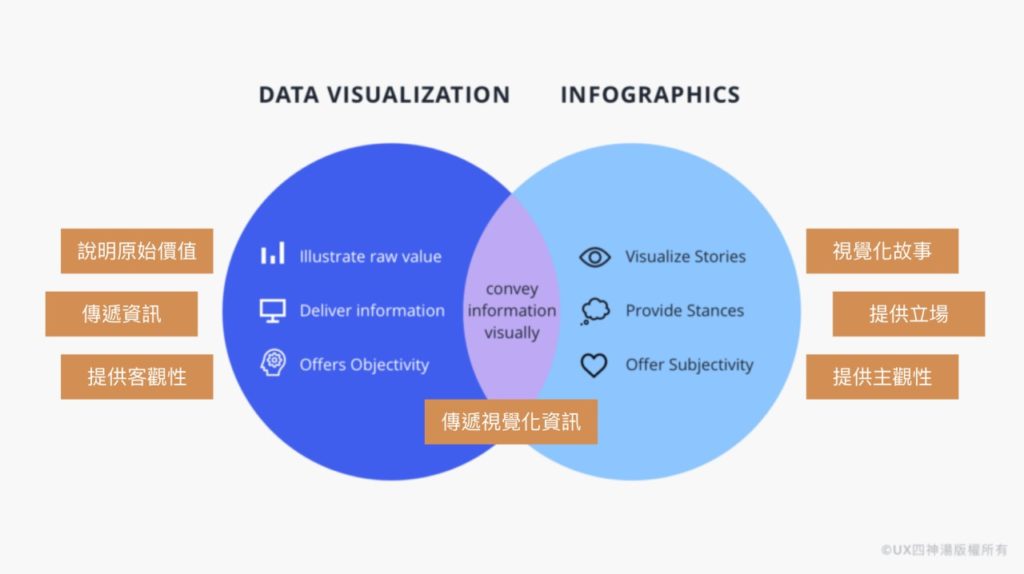
第一週課程,從資料視覺化(Data visualization)開始介紹,說明博物館為什麼需要資料視覺化?資料的視覺化又怎麼能夠協助我們洞察客觀事實或解決看不見的問題?以及如何使用Processing程式語言來製作各式圖表與資料視覺化?

WHY——為什麼要做資料視覺化?
從David McCandless的TED演講開始(The beauty of data visualization – David McCandless),講述一位新聞記者怎麼透過自學資料視覺化,從龐大的資料土壤中撈出關鍵,長出全新的樹,並發覺資訊的美。
這一段影片設定了以下問題,請孩子們邊看邊想問題的答案,孩子們的回答讓人頓時覺得「哇真的是新的科技世代了」的感觸,知道大數據對我們日常的影響,並且能清楚的表達出自己對科技的想像。
1. David McCandless認為資料(data)是一種全新的什麼?
2. 請問右方資料呈現的是什麼事情?
3. 嗅覺、聽覺、視覺、觸覺、味覺、意識,請從最敏感到最不敏感排序。
4. 資料視覺化是提供了更濃縮的資訊量還是更被稀釋的資訊量?
5. 請分享一段你最有感觸的段落。
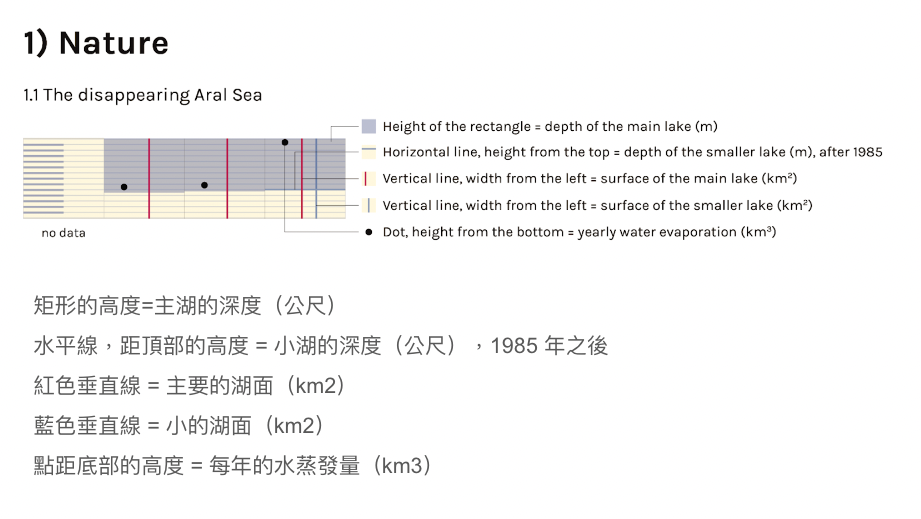
接著我們介紹了博物館如何運用資料視覺化,包含展示既有的藏品或是新策劃,其中一個案例是The Room of Change(變化的房間),是由Giorgia Lupi與她在Accurat的團隊共同設計的作品,展於第22屆米蘭三年展國際展覽。
The Room of Change – © La Triennale di Milano – foto Gianluca Di Ioia
設計團隊編織了一個 30 公尺長的手工資料掛毯(long hand-crafted data-tapestry illustrating),展示了環境的在過去幾個世紀中是如何變化的,以及它們可能會如何繼續變化。
The Room of Change – © La Triennale di Milano – foto Gianluca Di Ioia

另外一個案例則是由冠文老師介紹「IVC – In Visible Cities 在看得見的城市」團隊所設計的案例,「Passive Space Remake」與「從口罩銷售看緊急物資調度戰略」,如何透過大數據解決看見城市並解決問題。
IVC – In Visible Cities 在看得見的城市
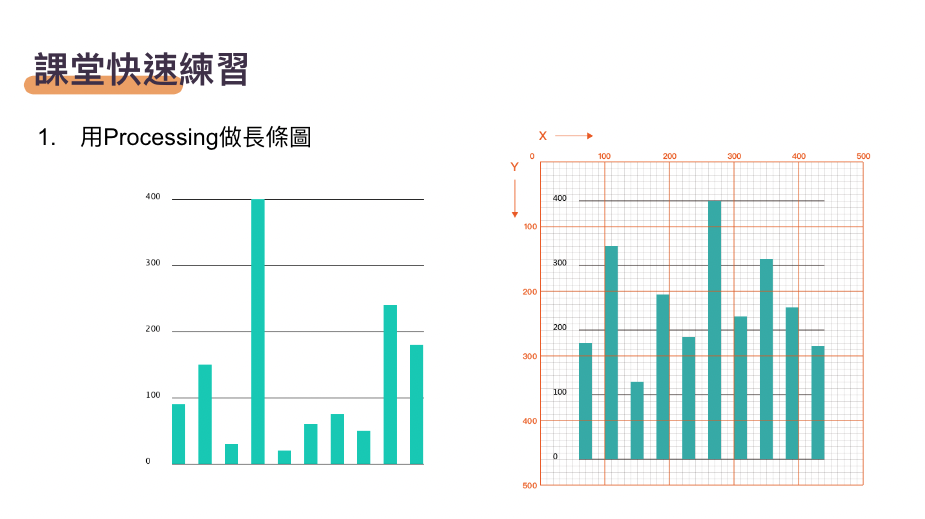
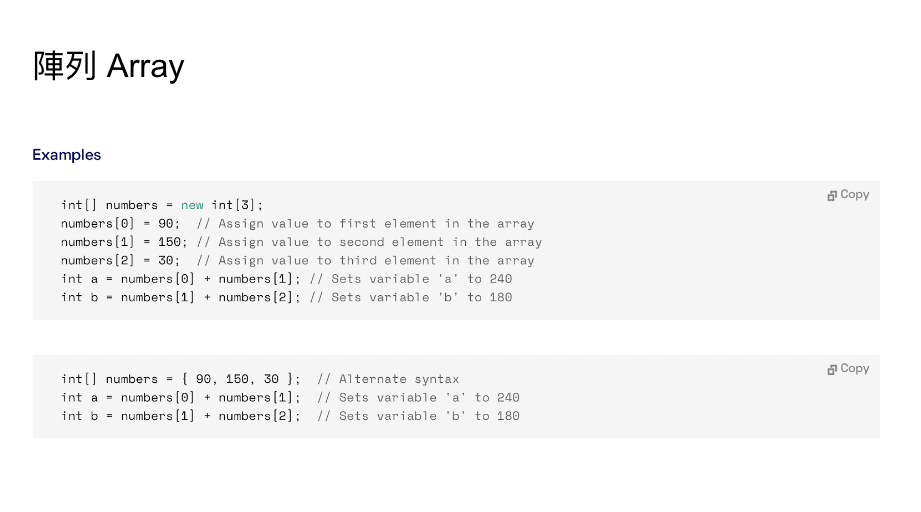
最後由冠文老師教導學生使用Processing撰寫最基礎的長條圖,讓學生們對於資料視覺化有基礎的概念。


HOW——如何從零到有製作資料視覺化?
第二週我們則是,先界定資料、資訊、知識、智慧的差別,釐清資料視覺化落在哪裡,又怎麼樣真的去解決問題?

一開始便介紹DIKW金字塔,資料Data、資訊Information、知識Knowledge、智慧Wisdom四個不同的層次與含義,從簡單的舉例:新手廚師到製作一盤咖喱飯的過程來說明DIKW金字塔,以及十九世紀霍亂爆發之時,John Snow如何運用資料視覺化的方式,發覺問題、提出解決辦法最後轉化成為眾人的智慧。

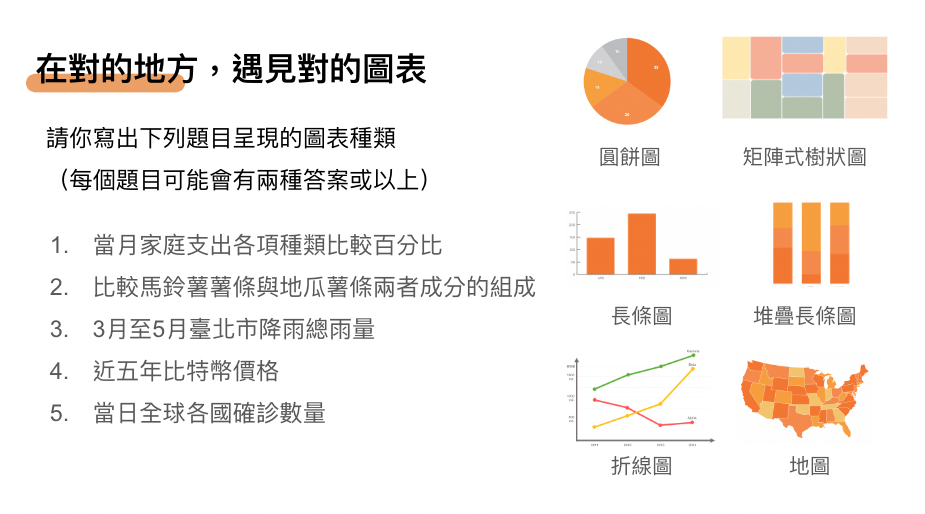
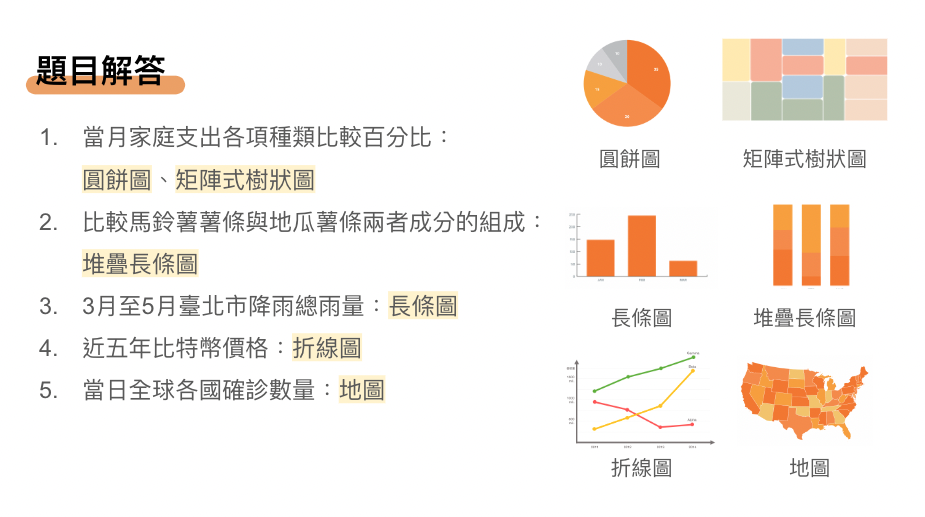
介紹基本圖表的特性與用途,且請孩子們舉例生活中什麼時候會看到這些圖表。


WHAT——從日常生活開始資料視覺化
最後請大家以Processing以「無界塾周邊地圖美食」為主題練習製作地圖,並將在未來的幾週繼續完成此專案的設計,期待大家的成果!
臺北市無界塾實驗教育機構
_
・課程名稱:110T3博物館與程式設計
・授課老師:陳亞馨、陳冠文
・課程顧問:林嘉怡、周子鈺




